Basa-basi
Salah satu faktor yang membuat blog menjadi lemot ialah gambar. Ya! Gambar yang ukurannya tidak ramping membuat blog lama dimuat. Blog membutuhkan waktu relatif lebih lama dibandingkan tanpa adanya gambar.
Cara mengatasi blog yang lama dimuat ialah dengan mengecilkan ukuran gambar. Akan tetapi mengecilkannya saja tidaklah cukup, melainkan kita juga perlu mengubah format gambarnya menjadi webp.
Nah, pada kali ini, akan saya bagikan cara mudah mengubah gambar ke webp menurut pengalaman saya saja. Dan karena tutorial ini sifatnya gratis, maka jangan menuntut yang banyak-banyak ya.
Namun, sebelum kita masuk ke teknisnya, akan lebih baik jika kita tau tentang kelebihan dan kekurangan dari mengubah gambar ke webp.
Kelebihan dan kekurangan mengubah gambar ke webp
Sejauh yang saya alami, kelebihan mengubah gambar ke webp ini ialah:1. Saya tidak perlu lagi mengecilkan gambar secara manual. Melainkan langsung mengubahnya ke webp melalui tool online yang secara otomatis mengecilkan ukuran gambar.
Jadi, ketika saya mengubah gambar ke webp, maka sekaligus gambar itu akan dikecilkan.
2. Gambar yang dikecilkan relatif lebih kecil dan berkualitas dibandingkan mengecilkan dalam format lainnya.
Sebelum saya beralih ke gambar webp, saya selalu mengecilkan gambar dalam format jpg atau png. Biasanya saya mengecilkannya mentok di angka 50kb untuk kualitas yang sama. Beberapa gambar malah pecah jika dikecilkan hingga berukuran segitu.
Namun, berbeda dengan webp. Dengan mengubah gambar ke webp, maka gambar dengan kualitas sama bisa dikecilkan hingga 20an kb. 20kb gaes .... kurang kecil apa coba? Saya sebenarnya terkejut juga saat baru-barunya mengetahui ini. Tapi inilah kenyataannya.
3. Dengan gambar webp yang relatif lebih kecil, maka blog kita pun bisa selangkah lebih cepat dalam hal pemuatan gambar.
4. Ini lah yang paling saya suka. Dimana platform Blogger sudah mendukung ini. Walaupun pada keterangan penguploadan gambar di Blogger hanya diberitahu jpg, png, dan gif yang boleh diupload.
Akan tetapi ternyata webp juga bisa diupload loh. Jika Sobat tidak percaya, silakan saja download gambar di postingan ini (bukan postingan lain, sebab sebagian postingan masih ada yang jpg)
Lihat link berikut:
Gambar 1
Gambar 2
Lihat link berikut:
Gambar 1
Gambar 2
Note:
Jika sobat mendownload gambar di blog ini, maka otomatis menjadi jpg
Namun perlu diperhatikan. Ini penting sekali menurut saya.
Setelah saya coba-coba, ternyata webp bisa diupload atau tidaknya melalui Blogger, tergantung dari satu hal, yaitu model webp nya.
Saya tidak tau pasti jenis-jenis webp itu seperti apa. Akan tetapi yang saya pahami begini:
Ketika kita mengubah gambar ke webp melalui tool online A, kemudian kita upload melalui Blogger, mungkin tidak bisa. Sedangkan apabila kita menggunakan tool online B, maka bisa. Jika kita menggunakan tool online C, mungkin bisa. Tapi, bisa jadi ketika kita menggunakan tool online D, maka tidak bisa.
Jadi, Blogger sepertinya pilih-pilih dalam menyeleksi gambar webp. Oleh karena itu, saran saya silakan gunakan tool online yang akan saya beritahu ini. Adapun bila Sobat ingin mencari tool online lainnya, ya silakan saja. Syukur-syukur bisa nemu yang lebih baik lagi.
5. Webp itu mendukung transparansi. Bila Sobat mengetahui png. Png itu punya fitur khasnya yaitu transparansi. Jadi, apabila kita ingin menaruhnya di blog, maka bentuknya tidak sekedar kotak saja alias bisa transparan.
Lain halnya dengan jpg, misalnya. Apabila Sobat mengedit gambar jpg dan memotongnya menjadi bulat atau menjadi bentuk yang aneh-aneh, kemudian gambar tersebut disimpan. Maka secara otomatis gambar menjadi kotak dan ada hitam-hitam di sekelilingnya. Seperti gambar berikut ini.
Adapun gambar tersebut bila disimpan menjadi png akan menjadi seperti ini.
Dengan kelebihan ini, maka webp bisa kita gunakan sebagai logo atau icon pada blog kita.
***
Yap! Itu dia 4 kelebihannya. Adapun kekurangannya ialah sebagai berikut.
1. Gambar webp tidak bisa diedit oleh sebagian editor gambar. Sehingga mau gak mau, apabila kita ingin mengedit di aplikasi yang gak support webp, maka kita perlu mengubahnya lagi menjadi jpg, png, atau lainnya.
1. Gambar webp tidak bisa diedit oleh sebagian editor gambar. Sehingga mau gak mau, apabila kita ingin mengedit di aplikasi yang gak support webp, maka kita perlu mengubahnya lagi menjadi jpg, png, atau lainnya.
2. Masalah kuota. Sejujurnya mengubah gambar ke webp menggunakan tool online, termasuk boros. Sebab kita perlu menguploadnya terlebih dahulu, kemudian mendownloadnya. Apabila kita ingin menguploadnya ke blog, maka tentu harus mengeluarkan kuota lagi.
Ya! Walaupun setelah gambar diubah, ukurannya menjadi lebih kecil. Akan tetapi jika dibandingkan apabila kita langsung menguploadnya ke blog, maka pengubahan ini rasanya lebih boros.
Ya! Walaupun setelah gambar diubah, ukurannya menjadi lebih kecil. Akan tetapi jika dibandingkan apabila kita langsung menguploadnya ke blog, maka pengubahan ini rasanya lebih boros.
Lihat tabel berikut.
| No | *Webp | Upload jpg/png/lainnya | Download Webp | Upload webp ke blog | Upload jpg ke blog | Total |
|---|---|---|---|---|---|---|
| Tanpa* | - | - | - | 100kb | 100kb | |
| Pake* | 100kb | 20kb | 20kb | - | 140kb |
Namun, menurut saya. Walaupun menghabiskan kuota lebih banyak di awal, pengubahan gambar ke webp justru mempermudah kedepannya. Yakni, blog semakin lebih ringan dan ketika gambar didownload, maka ukurannya jadi kecil. Mari perhatikan tabel berikut.
| No | *Webp | Upload pertama kali | Download ke-1 | Download ke-2 | Download ke-3 | Total |
|---|---|---|---|---|---|---|
| Tanpa* | 100kb | 100kb | 100kb | 100kb | 400kb | |
| Pake* | 140kb | 20kb | 20kb | 20kb | 200kb |
3. Perlu waktu yang lebih banyak. Ini sudah pasti. Karena proses upload memang membutuhkan waktu, belum lagi proses pengubahannya menjadi webp, dan juga proses mendownloadnya lagi.
Jika Sobat bosan menunggu proses pengubahan webp yang relatif lama, maka silakan beli produk premium saja. Atau coba satu-satu tool online gratis yang cepat prosesnya.
***
Nah, setelah sobat tau kurang dan lebih dari mengubah gambar ke webp, maka kini saatnya kita lanjut ke cara mengubahnya.
Cara mudah mengubah gambar ke webp
Sebenarnya untuk mengubah gambar menjadi webp ada banyak sekali cara. Hingga kini sudah banyak juga yang menyediakan tool online maupun offline. Tool online pastilah lewat website, sedangkan tool offline tentu lewat aplikasi.
Namun, pada kali ini saya hanya ingin merekomendasikan tool online saja. Sebab dengan menggunakan tool online, ukuran gambar tidak hanya menjadi ramping, melainkan gering. Tapi, nanti juga akan saya sebutkan beberapa aplikasi Android yang bisa kita coba.
Baiklah, situs untuk mengubah gambar ke webp yang saya rekomendasikan hanyalah satu, yaitu Anyconv.com
Mengubah gambar ke webp menggunakan anyconv
Tool online yang satu ini menurut saya spesial. Sebab bukan hanya gratis, tetapi juga fantastis. Kita bisa mengupload gambar sekaligus untuk diubah menjadi webp. Pada tool online ini tidak ada istilah premium. Kita bisa menggunakannya semau yang kita mau. Pembatasan per harinya pun tidak ada. Sehingga bisa saya katakan tool ini benar-benar perfect.
Satu lagi yang tak kalah penting ialah webp yang dihasilkan bisa kita upload melalui Blogger.
Untuk cara mengubahnya ialah sebagai berikut:
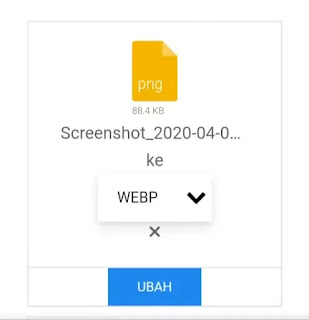
1. Kunjungi situsnya. Berikut linknya.
3. Tekan tombol ubah untuk mengubahnya
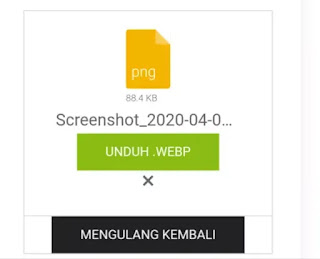
Maka gambar akan diubah dan siap untuk didownload.
4. Download gambarnya
Contoh gambar yang diubah lebih dari satu.
5. Selesai.
1. Kunjungi situsnya. Berikut linknya.
https://anyconv.com/id/ubah-jpg-ke-webp/
3. Tekan tombol ubah untuk mengubahnya
Maka gambar akan diubah dan siap untuk didownload.
4. Download gambarnya
Contoh gambar yang diubah lebih dari satu.
5. Selesai.
Oiya, satu kelebihan lagi yang saya suka dari anyconv ini ialah kita tidak akan dibawa ke halaman baru setelah proses selesai. Melainkan langsung di halaman tersebut. Sehingga tidak memakan waktu dan kuota.
Hingga saat ini saya lebih suka menggunakan anyconv dibandingkan situs-situs lainnya karena memiliki kelebihan² tersebut.
Pernah saya mengubah gambar melalui situs convertio.co, dan hasilnya memang bisa berubah menjadi webp. Akan tetapi tidak bisa diupload melalui Blogger.
Pernah saya mengubah gambar melalui situs convertio.co, dan hasilnya memang bisa berubah menjadi webp. Akan tetapi tidak bisa diupload melalui Blogger.
***
Kedua aplikasi tersebut tersedia di playstore dan fungsinya sama seperti tool online tadi, yakni mengubah gambar menjadi webp.
Saya tidak menggunakan kedua aplikasi tersebut karena tidak secara otomatis mengubah dan mengecilkan hingga maksimal. Melainkan kita perlu menentukan terlebih dahulu kualitas yang diinginkan.
Bagi saya ini sangat tidak efisien sebab gambar yang saya upload berbeda-beda. Dan antara kualitas maksimal dan ukuran terkecil maksimal setiap gambar pastilah berbeda-beda.
Misalnya gini, Sobat.
Saya punya dua gambar yaitu A dan B.
Gambar A saya ubah dengan mengatur kualitasnya menjadi 90, maka gambar pun dikecilkan sekaligus diubah menjadi webp dan tidak rusak.
Saya punya dua gambar yaitu A dan B.
Gambar A saya ubah dengan mengatur kualitasnya menjadi 90, maka gambar pun dikecilkan sekaligus diubah menjadi webp dan tidak rusak.
Kemudian saya ubah gambar B dengan pengaturan kualitas yang sama yakni 90. Akan tetapi, ada beberapa titik yang pecah.
Sehingga, mau tak mau saya harus menentukan berapa kualitas yang cocok untuk berbagai gambar berbeda. Ini kurang efisien menurut saya.
Namun bagi Sobat yang ingin menjajalnya, silakan saja.
Sebagai penutup
Itulah cara mudah mengubah gambar ke webp. Bagi Sobat yang punya alternatif lain dan lebih efisien, boleh dong dishare di kolom komentar. Biar Sobat lain pada tau juga, tool apa yang Sobat pakai. Siapa tau berguna bagi yang menerapkannya.
Sekian saja, semoga bermanfaat.