SENANG rasanya mempunyai blog berwarna bagus. Sebab selain dapat memanjakan mata, ternyata bagusnya warna bisa membuat betah para pengunjung. Umumnya setiap blog memiliki warna bervariasi di dalamnya. Misalnya, coklat-biru-kelabu, hijau-hijau muda-oren, dsb. Jarang sekali ada blog yang warnanya terdiri dari dua warna saja, apalagi satu.
Untuk dapat menggonta-ganti warna yang ada di blog, kita harus paham lebih dahulu mengenai jenis-jenisnya. Setidaknya jenis pewarnaan itu ada:
HSL (Hue, Saturation, Lightness), HSV (Hue, Saturation, Value), HSLA (Hue, Saturation, Lightness, Alpha), RGB (Red, Green, Blue), RGBA (Red, Green, Blue, Alpha), Hexadecimal dsb.
HSL (Hue, Saturation, Lightness), HSV (Hue, Saturation, Value), HSLA (Hue, Saturation, Lightness, Alpha), RGB (Red, Green, Blue), RGBA (Red, Green, Blue, Alpha), Hexadecimal dsb.
Namun memahami semua itu sepertinya akan membosankan dan terasa buang-buang waktu bukan? Sebab yang paling sering digunakan saat ini ialah warna RGBA dan Hexadesimal. Apalagi platform Blogger, hampir semua pewarnaan dalam template maupun kontennya, menggunakan kedua jenis tersebut.
Oleh karena itu, bolehlah disinggung sedikit tentang keduanya, sebelum akhirnya kita menapaki cara mudah mendapatkan kode warna blog.
Hexadesimal
Pewarnaan hexadesimal merupakan format penulisan warna yang paling simpel menurut saya. Karena basis kodenya menggunakan hexadesimal. Selain itu, skala warnanya tidak jauh-jauh amat, yakni antara 0 hingga F.Baca Juga:
Cara cepat mengubah angka biner ke desimal, oktal, dan hexadesimal
Format penulisan kode warna Hexadecimal ini mengikuti alur RGB (Red, Green, Blue). 2 digit di awal menunjukkan Red, digit ke-4 dan ke-5 menunjukkan Green, serta 2 digit terakhir menandakan Blue. Sehingga keseluruhannya terdiri dari 6 digit.
Untuk menuliskan kodenya, kita diharuskan memberikan tanda pagar (#) sebagai pemberitahuan bahwa 6 digit setelahnya merupakan kode warna Hexadecimal. Berikut ini rumus dan contohnya:
#RRGGBB
#FF0000 = Merah
#00FF00 = Hijau
#0000FF = Biru
#000000 = Hitam
#FFFFFF = Putih
#RRGGBB
#FF0000 = Merah
#00FF00 = Hijau
#0000FF = Biru
#000000 = Hitam
#FFFFFF = Putih
Khusus warna yang kodenya sama, seperti misalnya #222222 dan #EEEEEEE, maka sejatinya bisa disingkat menjadi 3 digit, yakni menjadi #222 dan #EEE. Beberapa kali saya memasang kode warna seperti itu (3 digit) dan efek sampingnya bisa dibilang nihil. Kelebihan ini bisa kita manfaatkan untuk menghemat ruang dan waktu. Tentu saja dengan hanya menulis 3 digit, maka ruang yang dipakai semakin sedikit, sekaligus waktu kita menuliskannya pun relatif lebih singkat.
Dalam penerapannya, Hexadecimal dipasang menggunakan kode CSS – Anda tentu sudah paham mengenai ini. Adapun bila belum, kita bisa membaca angin lewatnya melalui postingan Aplikasi Android Editor Html, Css, dan Javascript Recommended. Di sana sempat saya singgung mengenai CSS.
Selain pada CSS, kode tersebut bisa kita terapkan juga di aplikasi design seperti Photoshop, Corel Draw, Pixel Lab, dsb. Pun bisa digunakan melalui Javascript, dan masih banyak lagi. Intinya, Hexadecimal itu banyak dipakai oleh aplikasi zaman now, khususnya aplikasi yang kental bernuansa design dan photography.
RGBA
Saya tidak tau pasti, mana yang lebih dahulu muncul, apakah RGB atau RGBA. Tapi, sekilas bila direka-reka, RGBA sepertinya jenis penyempurnaan dari RGB. Sebab, seperti yang sudah dibasa-basikan sebelumnya, RGBA merupakan singkatan dari Red, Green, Blue, Alpha. Terlihat lebih banyak dari RGB.
Ternyata .... alpha lah yang menjadi tambahan di sini. Jika kita mengutak-atik alpha, kita akan menyimpulkan bahwa alpha sama dengan opacity. Adapun makna opacity ialah:
Dengan menggunakan alpha tersebut yang skalanya 0 hingga 1, maka kita bisa mengatur tembus tidaknya suatu warna. Semakin nilainya mendekati 0, maka semakin tembus pandang lah suatu warna. Bahasa lainnya: transparan.
Akan tetapi, dibalik keunggulannya, RGBA ini menurut saya agak gimana gitu. Karena untuk menuliskannya, kita membutuhkan ruang yang banyak serta waktu yang lama.
Kita bisa lihat dari rumus dan contoh berikut ini:
rgba(R,G,B,A)
rgba(R,G,B,A)
rgba(0,0,0,1) = hasilnya hitam
rgba(0,0,0,0) = hasilnya hitam (hitam yang transparan)
rgba(0,0,0,0) = hasilnya hitam (hitam yang transparan)
rgba(255,0,0,1) = hasilnya merah
rgba(255,0,0,0) = hasilnya merah (merah yang transparan)
rgba(255,0,0,0) = hasilnya merah (merah yang transparan)
rgba(0,255,0,1) = hasilnya hijau
rgba(0,255,0,0) = hasilnya hijau (hijau yang transparan)
rgba(0,255,0,0) = hasilnya hijau (hijau yang transparan)
rgba(0,0,255,1) = hasilnya biru
rgba(0,0,255,0) = hasilnya biru (biru yang transparan)
rgba(0,0,255,0) = hasilnya biru (biru yang transparan)
Dalam penulisan kode rgba, kita harus menuliskan kata rgba terlebih dahulu di depannya. Barulah kemudian menuliskan skala kodenya di antara kurung. Selain daripada itu, yang paling menyusahkan sekaligus paling tidak saya sukai ialah skala R,G,B dalam rgba rentangnya cukup besar, yakni 0 hingga 255. Bagi saya ini merepotkan dan sudah pasti lebih menyulitkan dibandingkan hexadecimal.
Untuk contoh lain rgba yang lebih detail, bisa kita lihat berikut ini:
rgba(255,0,0,0.1)
Kode tersebut menghasilkan warna merah yang hampir transparan. Kita bisa mengetahuinya dari angka 255 yang menunjukkan merah dan angka 0.1 yang menandakan hampir tembus pandang.
Sebagai catatan tambahan, karena alpha dalam kode rgba skalanya hanya 0 hingga 1, maka kita diperbolehkan memberikan angka yang tidak bulat, seperti 0.1, 0.2, 0.4, 0.9 dsb. Akan tetapi, penulisannya pun harus tetap mengikuti kaidah komputer, yaitu menggunakan titik sebagai pemisahnya, bukan koma.
Hanya sebuah pandangan
Dari kedua jenis tersebut, saya pribadi lebih condong ke hexadecimal, sebab untuk menuliskannya bisa lebih cepat dibanding RGBA.
Dari kedua jenis tersebut, saya pribadi lebih condong ke hexadecimal, sebab untuk menuliskannya bisa lebih cepat dibanding RGBA.
Saya sih berharap ada terobosan baru dimana hexadecimal dikolaborasikan dengan RGBA. Sehingga digit kode Hexadesimal bertambah 1 menjadi 7, dimana;
Digit 1 dan 2 merupakan Red
Digit 3 dan 4 merupakan Green
Digit 5 dan 6 merupakan Blue
Digit 7 merupakan Alpha
Semoga para pakar yang ahli tentang kode warna segera menciptakan ini.
Kembali ke Topik -
Pembahasan. Kita akan mencoba membuat kode warna dari warna yang sudah ada. Sebenarnya tutorial ini bisa digunakan untuk warna apapun, misalnya warna yang ada di poster, foto, dan lainnya. Akan tetapi, dalam tutorial ini akan dikhususkan tentang mendapatkan kode warna dari blog saja.
Adapun jenis kodenya, kita akan mencari kode hexadecimal, mengingat pengetahuan saya hanya sampai di situ saja.
Peralatan
Baiklah, pertama-tama, mari kita siapkan alat-alatnya, yaitu;- Aplikasi Pixel Lab
- Akses Internet
- Browser
- Dan hape
Cara-caranya
Ialah sebagai berikut;1. Buka blog yang ingin diambil warnanya. Di sini saya membuka website google gravity.
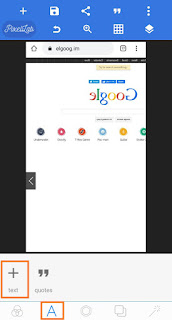
3. Buka aplikasi Pixel Lab.
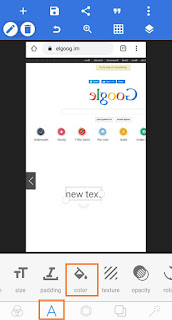
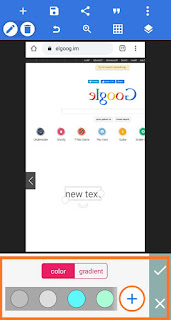
9. Selanjutnya masih pada menu A, cari icon ember bertuliskan color. Untuk menemukannya, kita tinggal geser ke kanan saja.
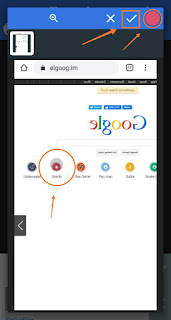
Akan muncul hasil screen shot yang tadi kita ambil dari galeri – lihat gambar di bawah. Silakan arahkan pada warna yang ingin diambil. Di sini saya mengambil warna pink di atas tulisan Gravity.
Lingkaran berwarna di bagian pojok kanan atas pada gambar tersebut berguna untuk memastikan warna yang diambil sesuai keinginan kita. Kemudian tekan tanda centang.
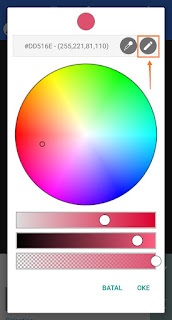
Hasilnya akan tampil sesuai warna yang dipilih tadi. Pilih saja icon pencil yang ada di kanan atas.
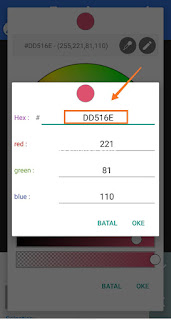
Jika sudah, maka akan muncul kotak dialog warna sebagai berikut. Yang di dalam kotak berwarna oren itulah hasilnya.
Sehingga pada contoh ini, hasilnya ialah #DD516E.
Sedikit Penerapannya
Supaya tutorial ini terkesan lebih lengkap. Maka tak ada salahnya, menghadirkan contoh penerapannya walaupun sedikit.
Berikut ini penggunaannya pada HTML.
<div style="color:#DD516E"> Aku adalah contoh 1 warna pink</div>
Adapun pada CSS seperti ini.
<style>
.contohsaja{color:#DD516E}
</style>
<div class="contohsaja"> Aku adalah contoh 2 warna pink</div>
Lalu masuklah ke akun Blogger, kemudian buat postingan baru dan jangan lupa gunakan mode html. Inputkan kode tersebut kemudian publikasikan. Secara ajaib, keduanya akan menghasilkan warna yang sama.